The following Table
shows the UCEd representation of use case model
element types, the icon associated with each of the elements in the
editor, and the type of their possible children.
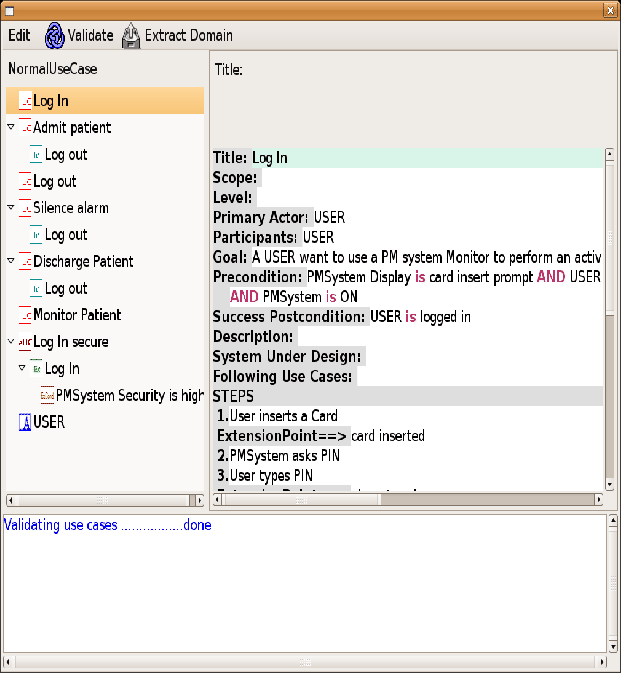
Figure 4.5:
Example of UCEd use case model.
 |
Use case model edition, domain
edition, and
scenario model edition are similar.
A use case model can be edited by left-clicking on an element in
the viewing area, and then right-clicking to bring a context
dependent menu that allows operations on the selected element.
As an example, the menu for an Extension Use Case includes:
- New Normal Use Case
- to add a Use Case to the use case model.
- New Extend Use Case
- to add an Extension Use Case to the use
case model.
- New Actor
- to add an Actor to the use
case model.
- Add Include Relation to Extend Use Case
- to add an
Include relation as a child of the selected use case.
- Add Extend Relation to Extend Use Case
- to add an
Extend relation as a child of the selected use case.
- Delete Extend Use Case
- to delete the selected use case from
the model.
A use case model may also be edited using key
combinations. For
instance if the selected line refers to a Normal Use Case:
- CTRL+
- inserts a new normal use case after that normal use
case.
- CTRL-
- deletes the selected normal use case with its description.
- CTRL

- indent the use case if it is not on the first
line and if it has no description. The use case is transformed to an
Include Relation, which is the child of the preceding
use case.
- CTRL

- has no effect.
- CTRL

- forwards the selected normal use case by
changing its type to an Extension Use Case.
- CTRL

- backwards the selected use if it has no
description, by changing its type to an Actor.
Stephane
2007-09-03